最近、AtomからVScode(Visual Studio Code)に乗り換えました。
Atomだとスニペット関係は適当にパッケージ入れとけばそれなりに動いてたのであまり気にしてなかったのですが、VScode(Visual Studio Code)ではちょっと一手間必要でした。
特にWordpressを扱ってるとよく使う「php」で「<?php ?>」を開くスニペットで少々悩まされたので備忘録的に。
VScode で独自にユーザスニペットを登録する
おさらいとして、「<?php ?>」のスニペット登録方法ですが、ユーザ設定→ユーザスニペットより「html.json」を呼びだし、
※html.json
// 追記
"php": {
"prefix": "php",
"body": ["<?php $0 ?>"],
"description": "php start end tag"
}ポイントは「php.json」ではなく「html.json」に追記する事と $1 ではなく $0 を使う方が良い点。
VScodeはかなり厳密にスニペットの対象を判別しているようで「php.json」内のものはphpファイル内の且つ「<?php」から「?>」の間にあるコードにしか反応しない、あくまで純粋にphpコードがその対象ということ。そのため「<?php ?>」を使うためには例外的に「html.json」へ記載しHTMLのコードとして認識させる必要がある。またカーソル位置指定の$1はemmetと競合することがあるようなので$0を利用するほうが吉らしい、これはあくまでおまじない
なぜかダブルクォーテーション内で開かない
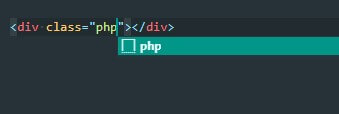
上記設定で「php」→「<?php ?>」が利用できるようになるが、なぜか「div class=””」のようなダブルクオート内でphpと入力しても補完候補がでない
<div class="php"></div>
・・上記のようにphpと入力しても
<div class="<?php ?>"></div>
・・とスニペットが開かない???(候補がでない)WordPressテーマのコーディングではままあるケースなのとAtomでは補完できていたので、ちょっと困る。まあ、結論として
ショートカット ctrl+space で明示的に候補を呼び出す
通常、VScode(Visual Studio Code)では、入力した文字列に対応したスニペットがある場合は自動で候補が表示されます。実際、通常であれば「php」と入力した時点で<?php ?>が候補として表示されます。
ただこの自動候補表示機能はなぜかダブルクォーテーション内では反応しない、というバグなのか仕様なのかがあるようで、件の<?php?>スニペットに限らず、文字入力だけではスニペット候補は表示されません。
しかし、スニペット自体が使えないわけではなく、あくまで自動候補がでないだけなので、明示的に変換候補を表示させてあげればOK。ダブルクオート内でも、phpと入力後、変換候補表示のショートカットキーである「ctrl+space」を押せばスニペット候補<?php ?>が表示されます。

なんとなくバグっぽい感じもしないではないですが、どうなんですかね、VScodeさん?